Floating action buttons (FAB)
FAB代表屏幕上最重要的动作。它使关键行动触手可及。

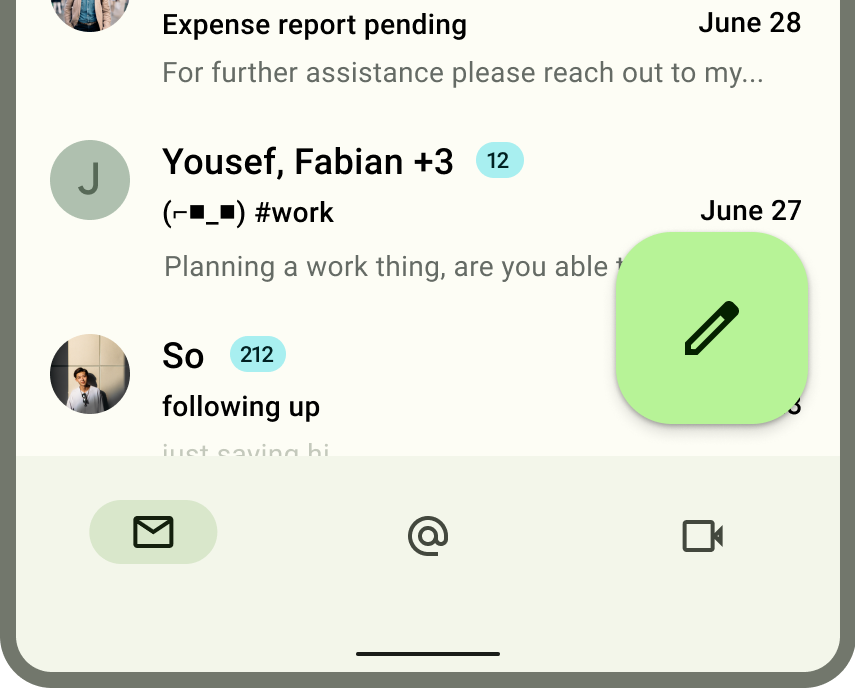
基本使用
尺寸
浮动动作按钮有三种尺寸。
- FAB
- small FAB
- large FAB。
在模板中:
<template>
<div class="container">
<!-- 1 未设置 size 默认为 medium -->
<m-fab type="tertiary" name="accessible_forward"></m-fab>
<!-- 2 -->
<m-fab size="small" name="edit"></m-fab>
<!-- 3 -->
<m-fab size="large" type="surface" name="palette"></m-fab>
</div>
</template>
颜色类型
FABs 默认拥有四种颜色类型:
1. primary 2. Surface 3. Secondary 4. Tertiary
在模板中:
<template>
<div class="container">
<m-fab name="edit"></m-fab>
<m-fab type="surface" name="edit"></m-fab>
<m-fab type="secondary" name="edit"></m-fab>
<m-fab type="tertiary" name="edit"></m-fab>
</div>
</template>
禁用状态
通过设置disabled属性来禁用 FABs。
在模板中:
<template>
<div class="container">
<m-fab name="edit"></m-fab>
<m-fab name="edit" disabled></m-fab>
</div>
</template>
禁用涟漪效果
可以设置ripple属性为false来禁用按钮的涟漪效果。
在 Material you 设计中,建议 pc 端关闭按钮的涟漪效果。
在模板中:
<template>
<div class="container">
<m-fab name="edit" :ripple="false"></m-fab>
<m-fab type="surface" name="edit" :ripple="false"></m-fab>
<m-fab type="secondary" name="edit" :ripple="false"></m-fab>
<m-fab type="tertiary" name="edit" :ripple="false"></m-fab>
</div>
</template>
使用插槽
FABs 可以使用icon插槽来更自定义设置图标,如设置填充图标。
在模板中:
<template>
<m-fab>
<template #icon>
<m-icon name="edit" fill></m-icon>
</template>
</m-fab>
</template>
API
属性
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
type | FAB 的颜色类型 | 'primary' | 'surface' | 'secondary' |'tertiary' | primary |
size | FAB 的尺寸 | 'small' | 'medium' | 'large' | medium |
disabled | FAB 是否禁用 | boolean | false |
name | FAB 的图标字段 | string | null |
ripple | 是否使用涟漪效果 | boolean | true |
事件
| 事件名 | 说明 | 参数 |
|---|---|---|
click | 点击 FAB 时触发 | event: Event |
touchstart | 触摸手指压下 FAB 时触发 | event: Event |
插槽
| 插槽名 | 说明 | 参数 |
|---|---|---|
icon | FAB 图标 | - |